
2022北京オリンピックのカーリング競技では、日本のチーム(ロコ・ソラーレ)が大活躍し、銀メダルを獲得しましたね。
それからすっかりカーリングが大好きになりまして、世界選手権→ジュニア選手権(なんと日本が金メダル!)→日本選手権と追いかけました。
ところがカーリングは一試合が2、3時間と長いので、その間に何かできることはないかと考えたところ、カーリングストーンのモデリングをしてみることに。
こちらも全く未経験にもかかわらず挑戦。
調べながらですが結構上手くできた気がしますので、こちらに手順を残します。
本当は動画の方がわかりやすいのでしょうが・・・それはまた後ほど挑戦します!
それでは、カーリングストーンの制作手順をご紹介します。
ちなみに、Blenderのバージョンは3、Mac PCでの操作です。
ストーン本体の作成
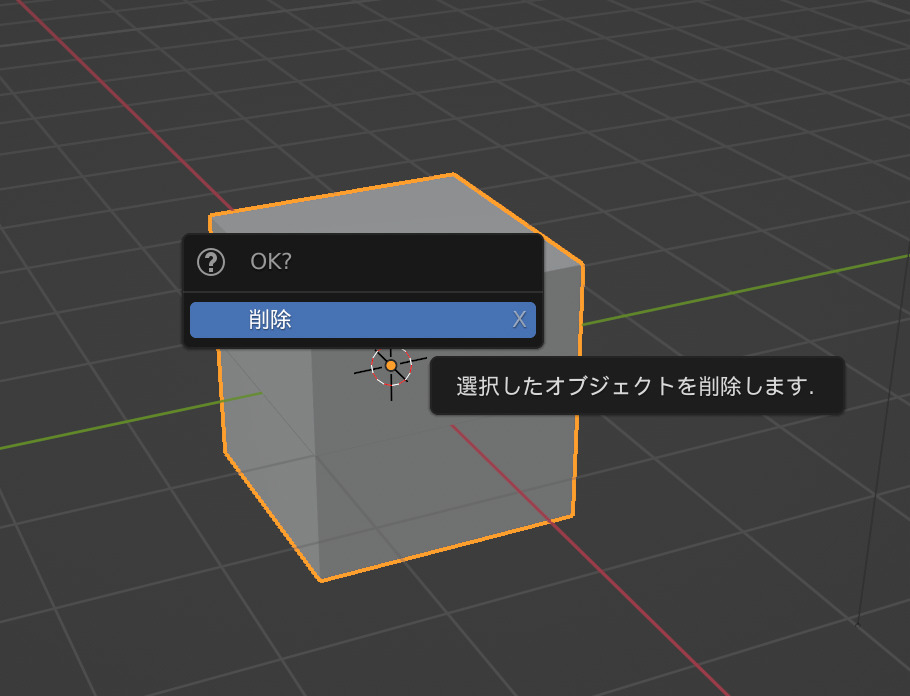
・Blenderを開き、最初に表示される立方体を削除します。
立方体を選択し、右クリック→削除 または ショートカットキー X →削除で実行します。

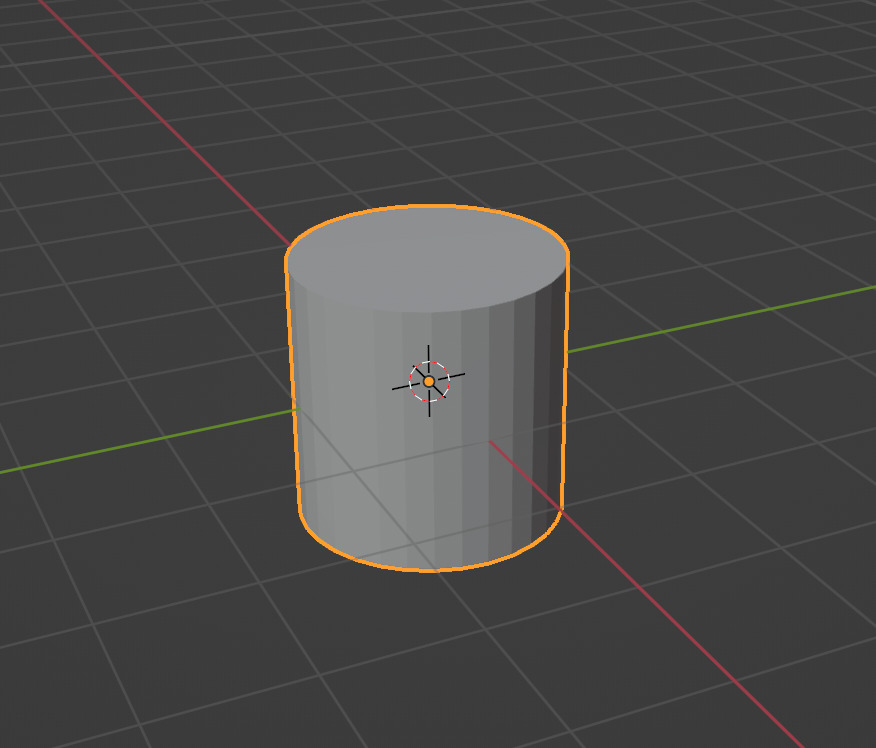
・円柱を画面に追加します。
上部メニューの 追加 → メッシュ → 円柱
またはショートカットキー Shift+A メッシュ→円柱

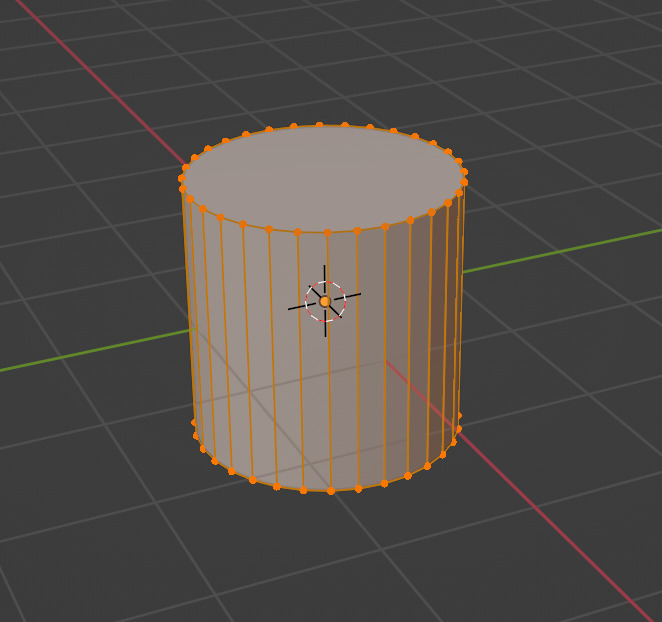
Tabキーを押して、編集モードに入ります。
円柱を構成しているメッシュや点が全てオレンジで表示されます。
この点やライン、面を変形することで、ストーンっぽくしていきます。

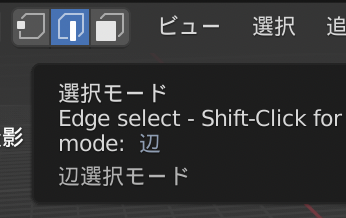
左上メニューから、選択モードを 辺 にします。

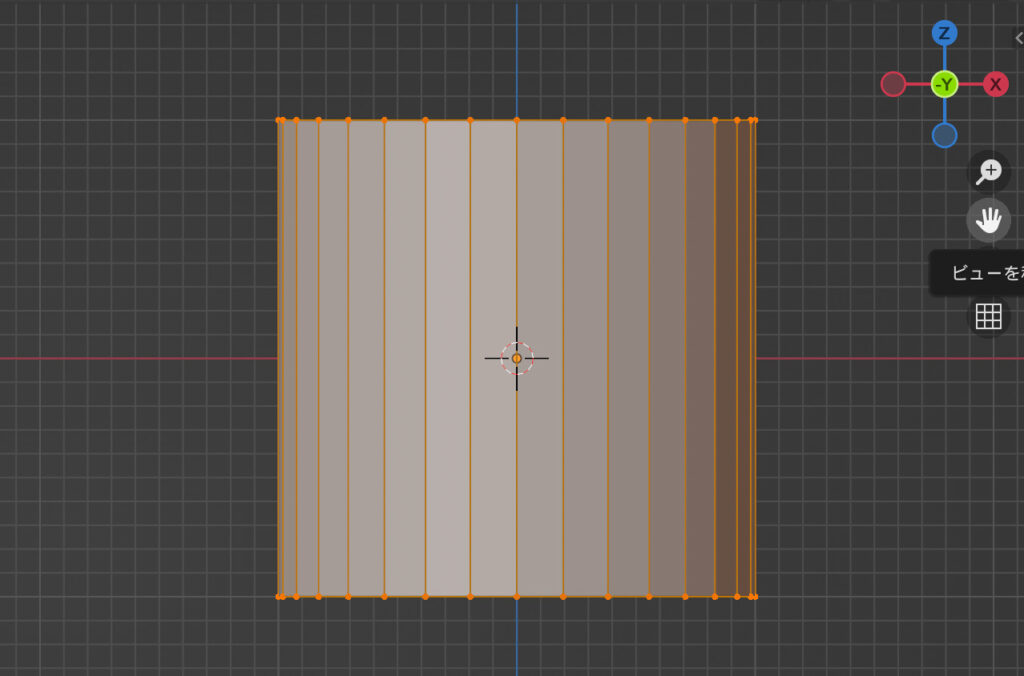
Y軸(真横)からの視点にします。
右上に表示されている方向軸のYを選択すると、Y軸視点になります。
真横であれば、X軸方向でも変わりありません。

Command + R で辺を追加します。
まず追加する方向を選択(今回は横方向)して、それから高さを決めます。

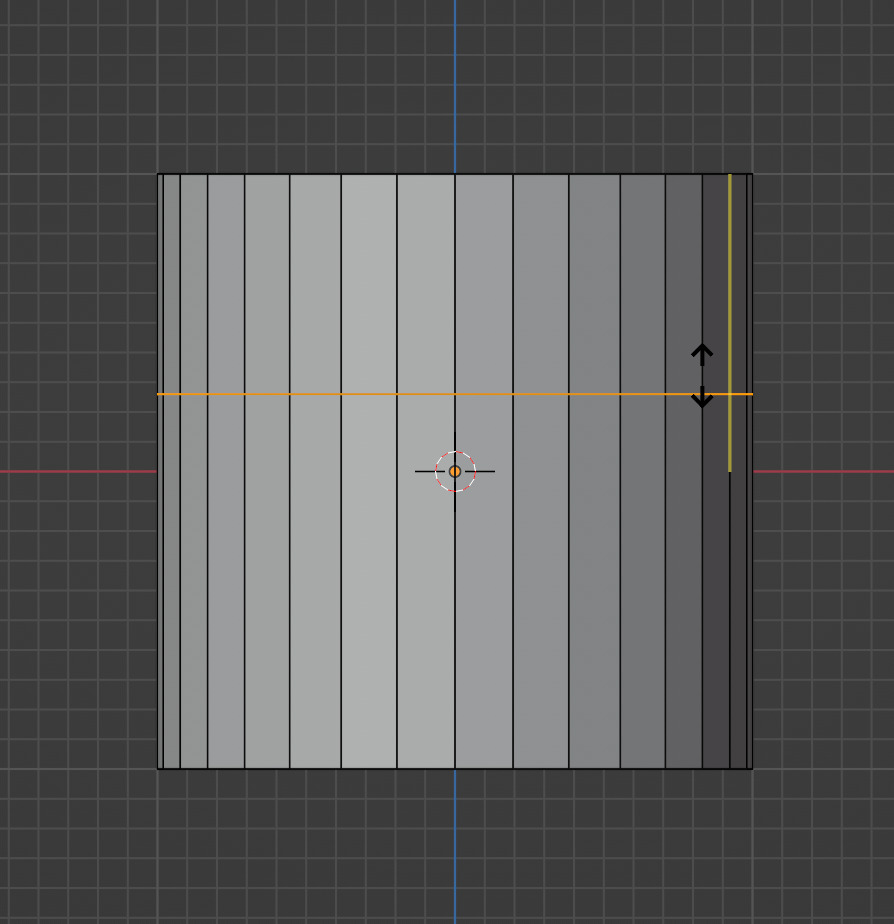
高さを決めたら、膨らませます。
Sを押しつつ横方向にドラッグすると、膨らむように形状が変化すると思います。

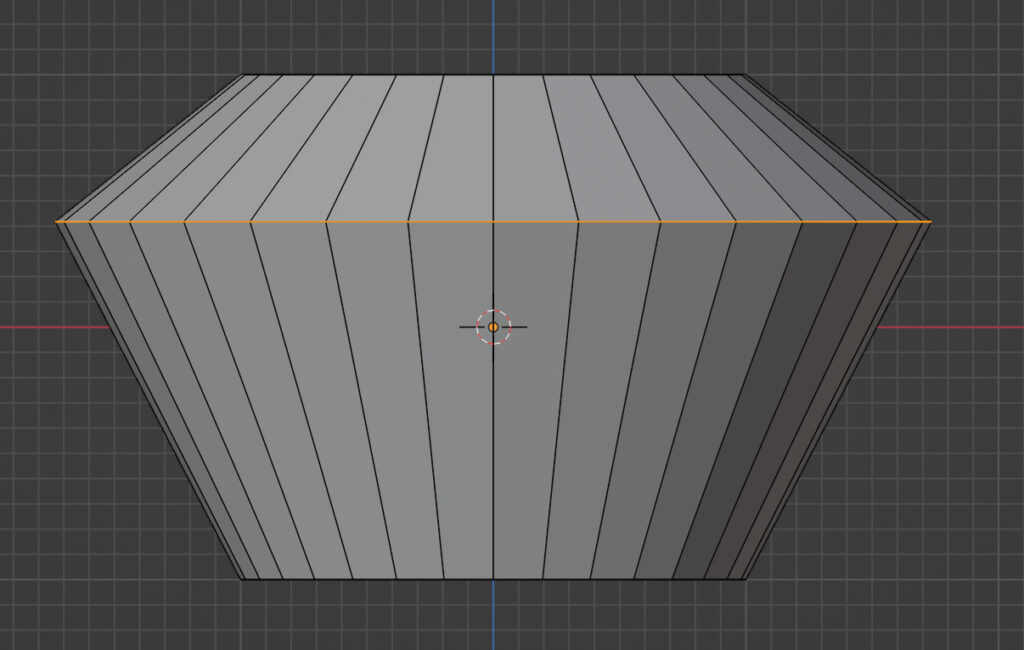
この、辺の追加→変形を繰り返して、ストーンの形状を作成します。

なんだか形状が少し違うなーという場合は、option+辺をクリック で辺を一周分選択し、G+Z で上下に移動して調節してください。
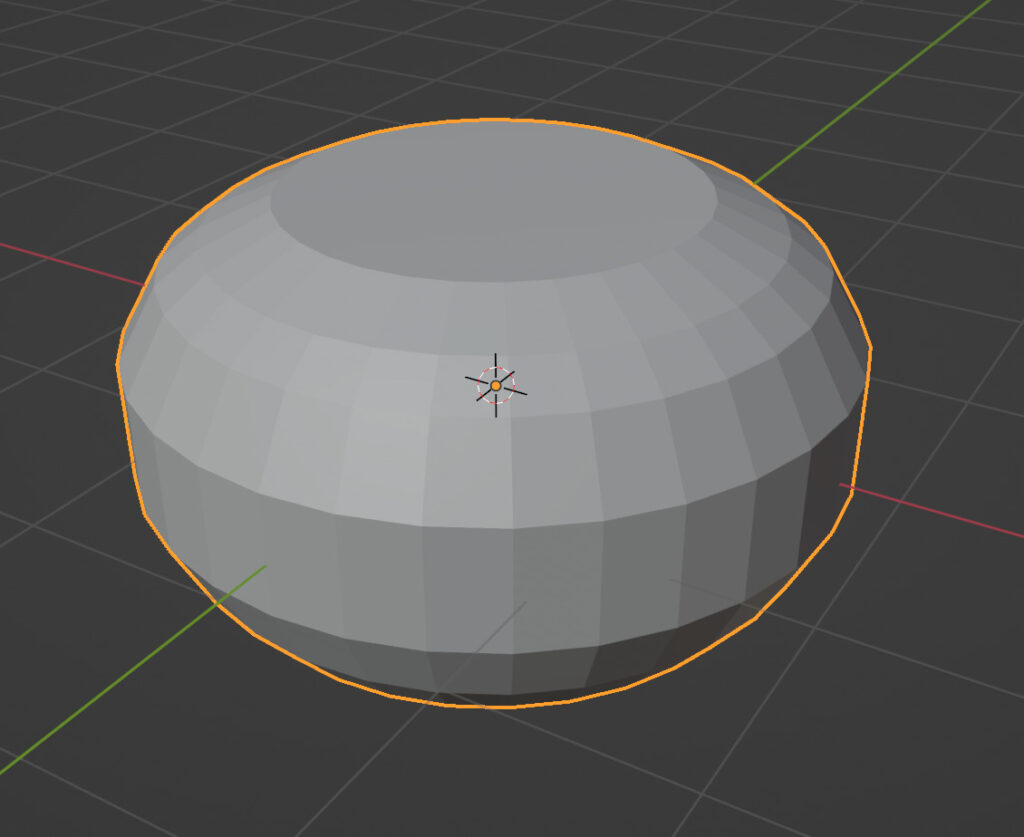
Tabキーで編集画面を終了します。

このままだとカクカクしています。
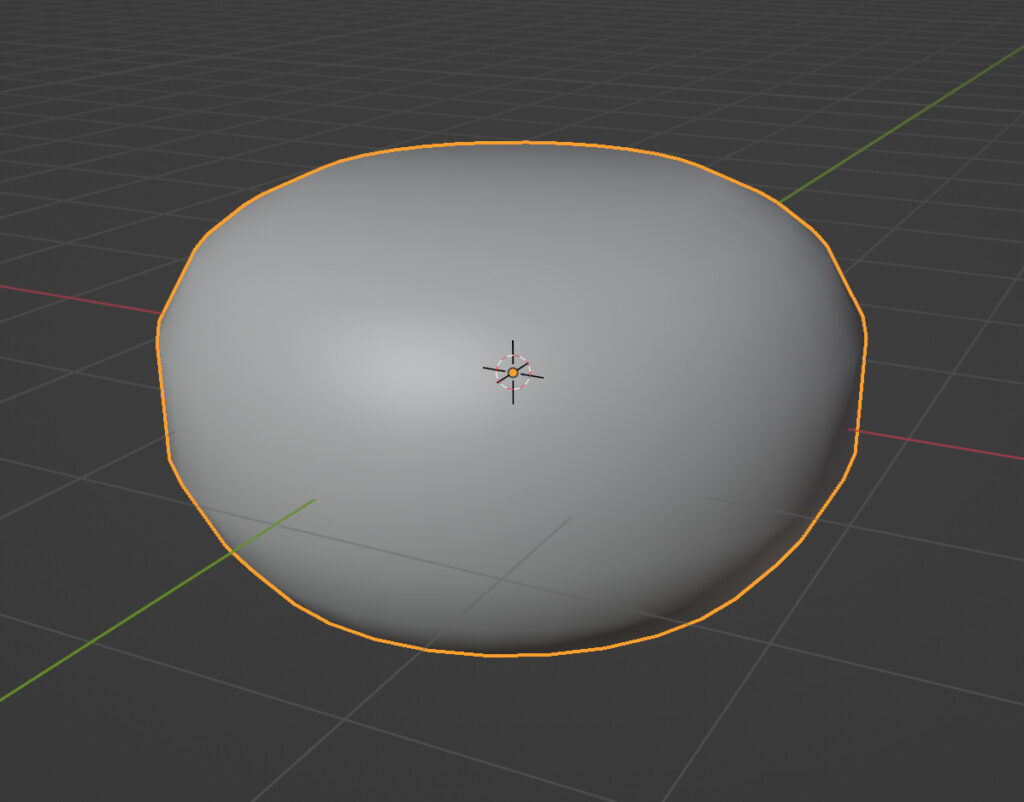
右クリックからスムーズシェードを選択してください。

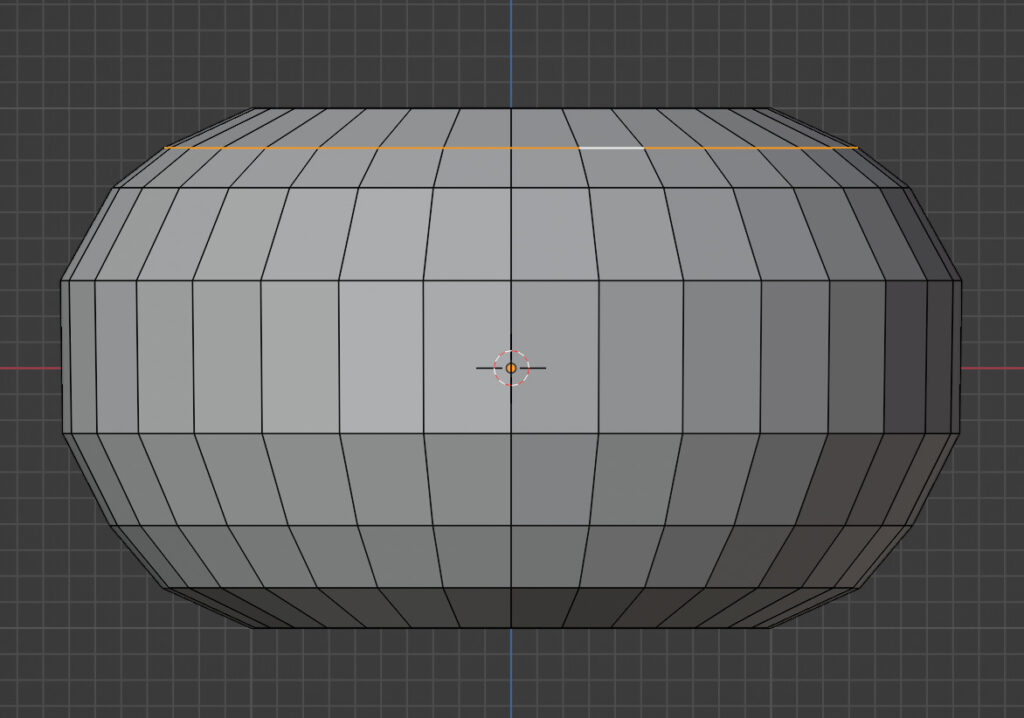
ちょっとストーンっぽくなってきたかと思います。
上部(フタ?)の作成
・さて、上部に移りましょう。
Shift+A で、メッシュ→UV球を追加します。

このままだと見えないので、G+Zで上方向に移動しましょう。
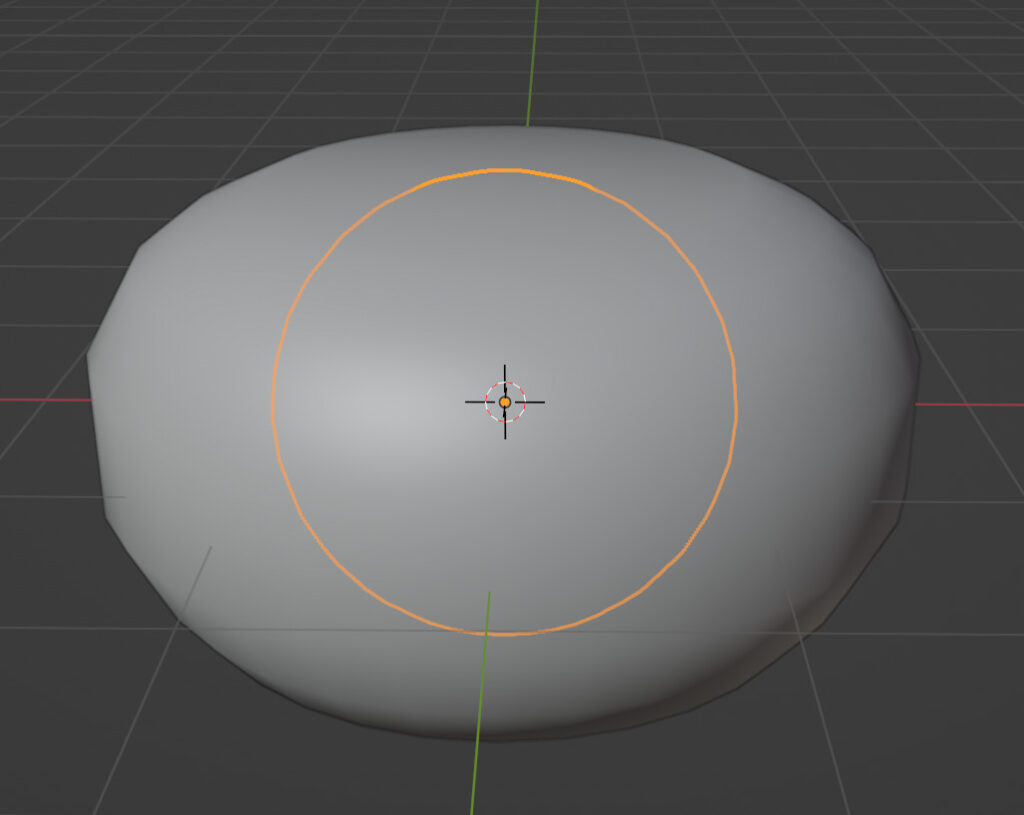
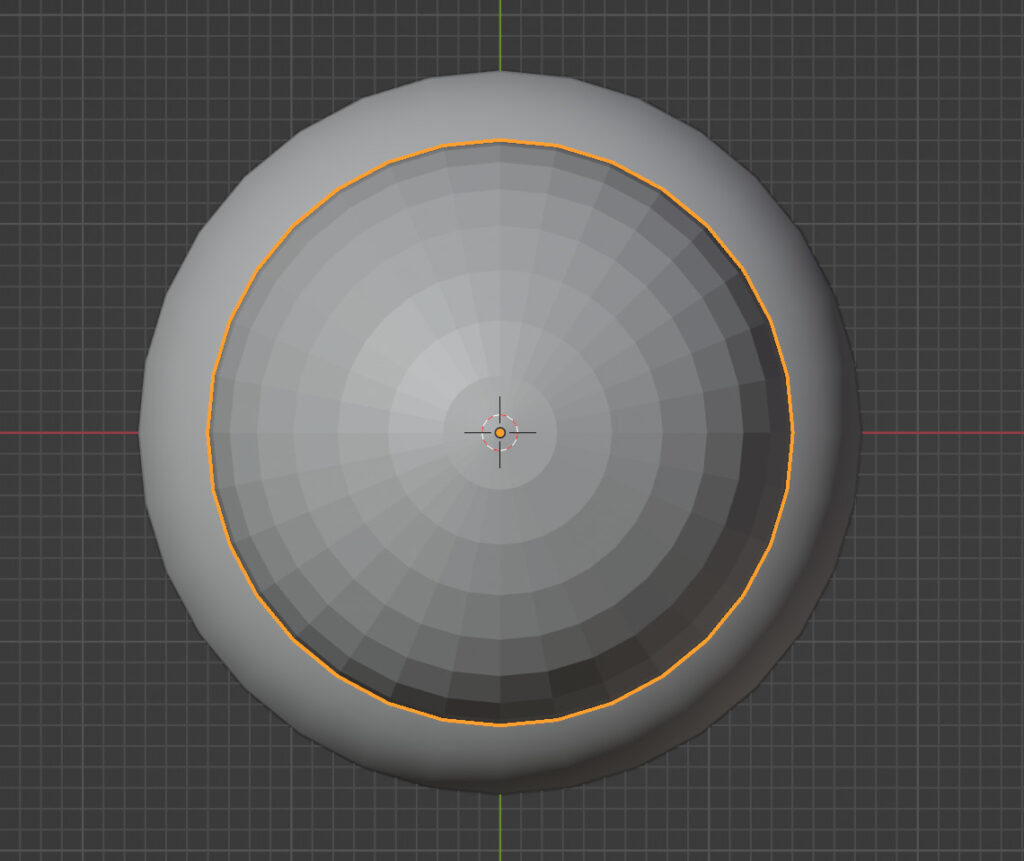
Z軸方向からの視点に変えます。

Sで、球の大きさを変更し、ストーン上部の大きさにします。

これくらい?
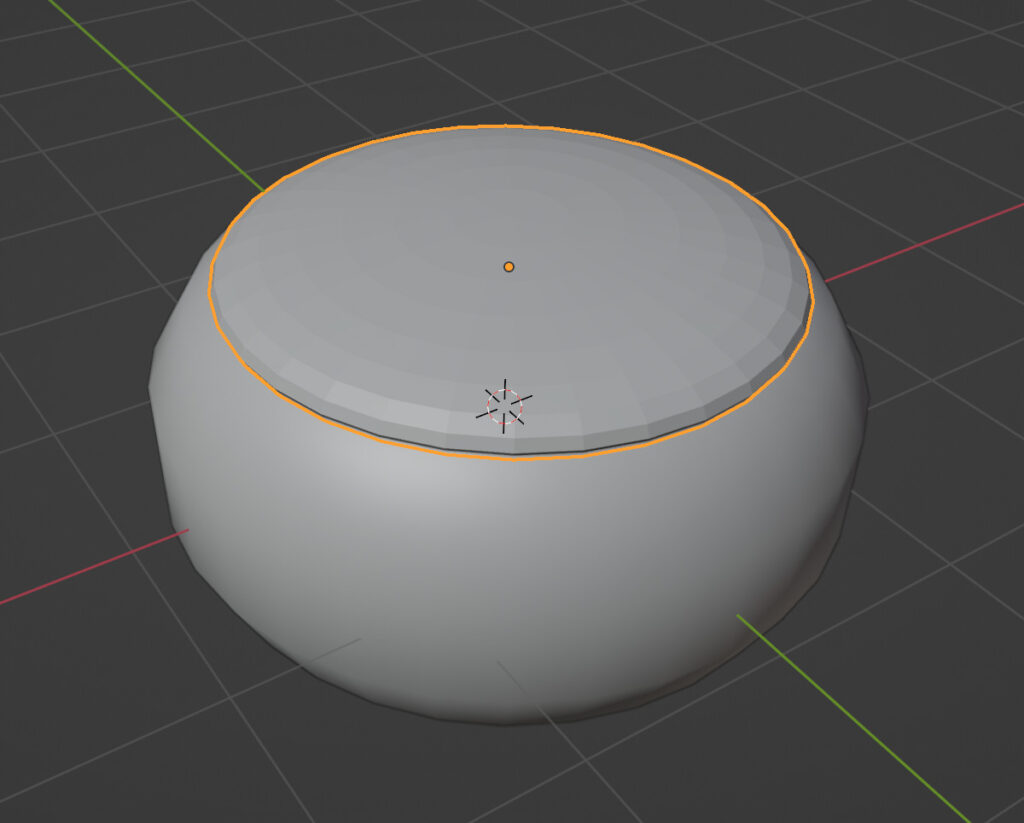
今度はY軸方向からの視点に変え、S+Zで高さをそれっぽく調節します。
変形する過程で、ストーンの方に埋もれてしまった場合は、G+Zで高さを変えれば大丈夫です。

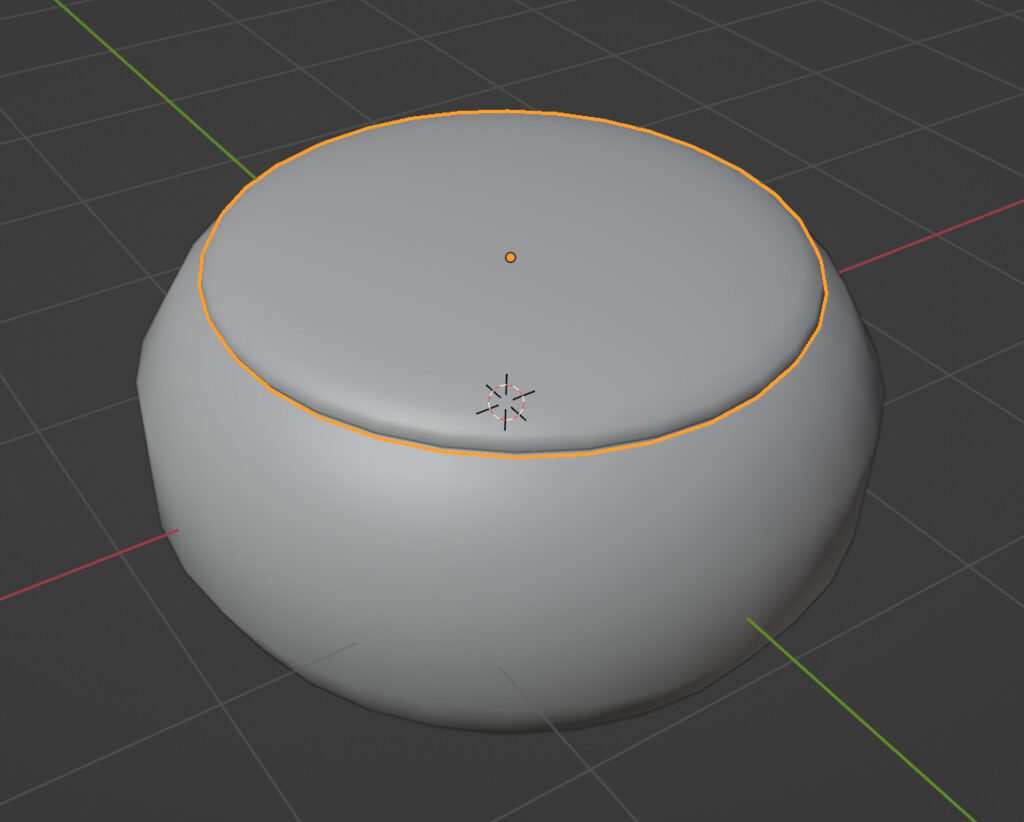
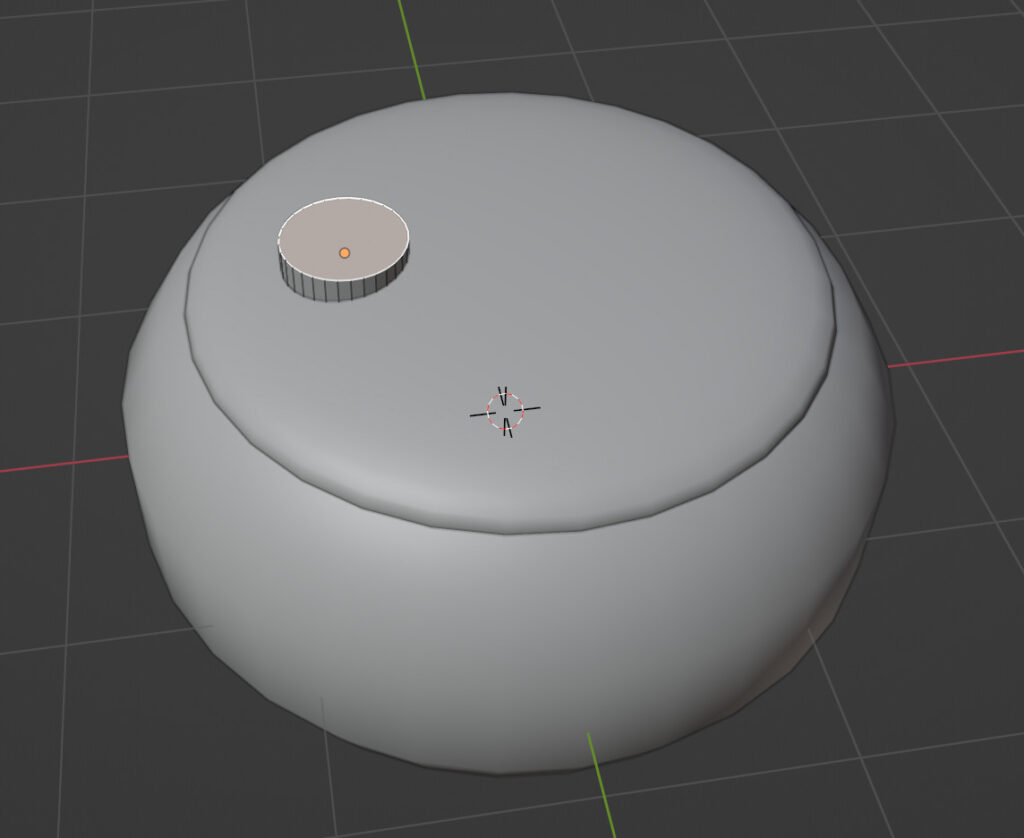
こちらもストーンと同様、右クリックからスムーズシェードでツルツルの見た目にしておきます。

ハンドルの作成
・最後に、最大の難関、ハンドルです。マウスがない方はマウスを用意してください。あった方が作りやすいです。
もちろんなくても作成できます。
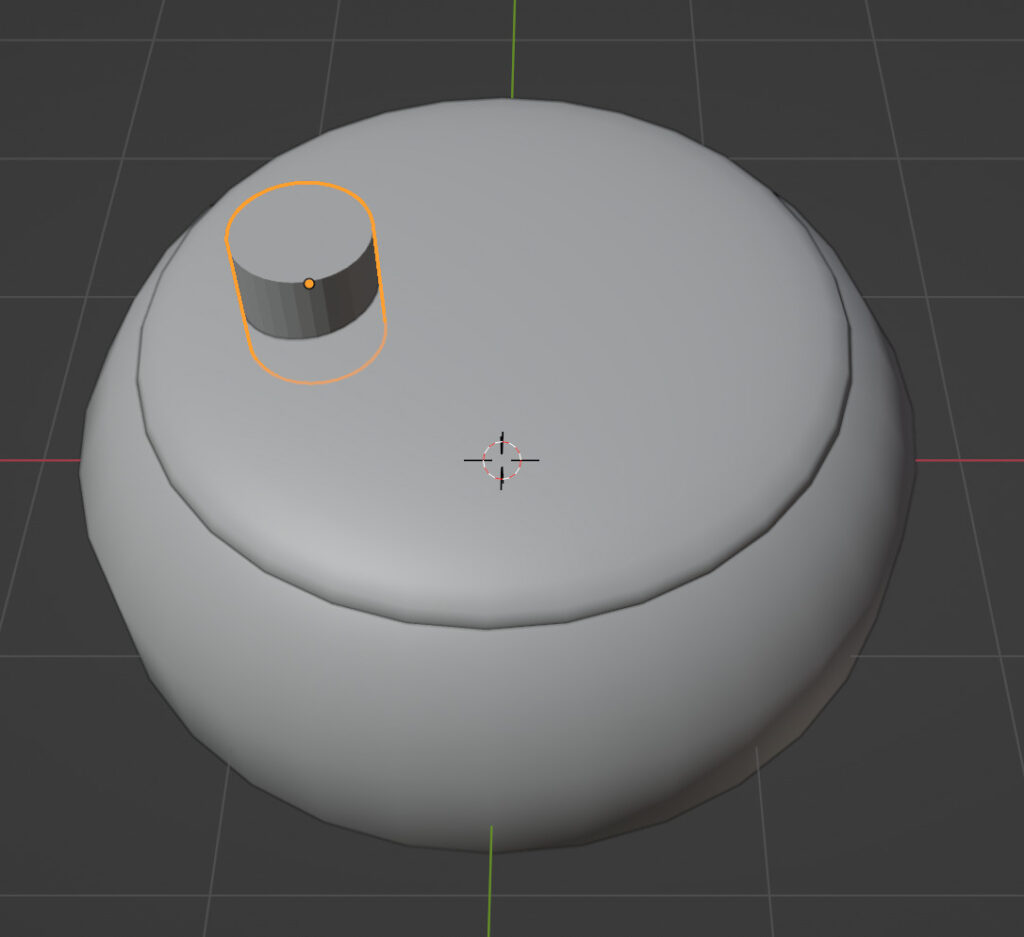
Shift+Aでメッシュ→円柱を追加します。
Sで大きさを変え、G+X、G+Zなどでハンドルが生えそうな位置に円柱を移動します。

Tabキーで編集モードに移ったら、面編集モードにして、上面を選択します。

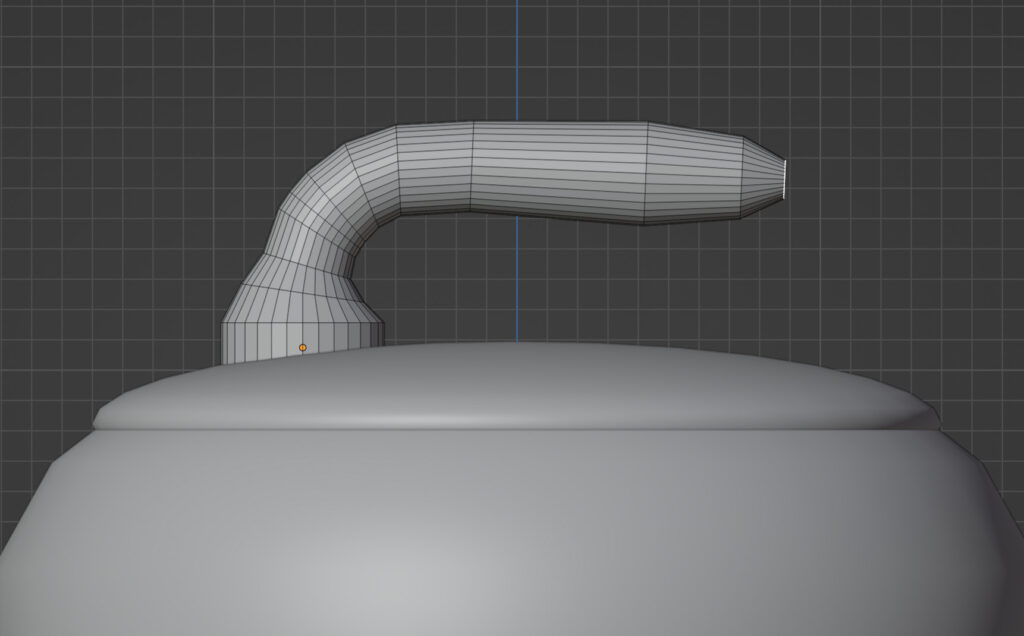
Eで面を押し出し、Rで角度を変え、Sで大きさを変えつつ、ハンドルを制作します。
・・・・・・・・・どうしても文章で解説にできなかったので、ハンドル制作部分のみ動画にしてみました。
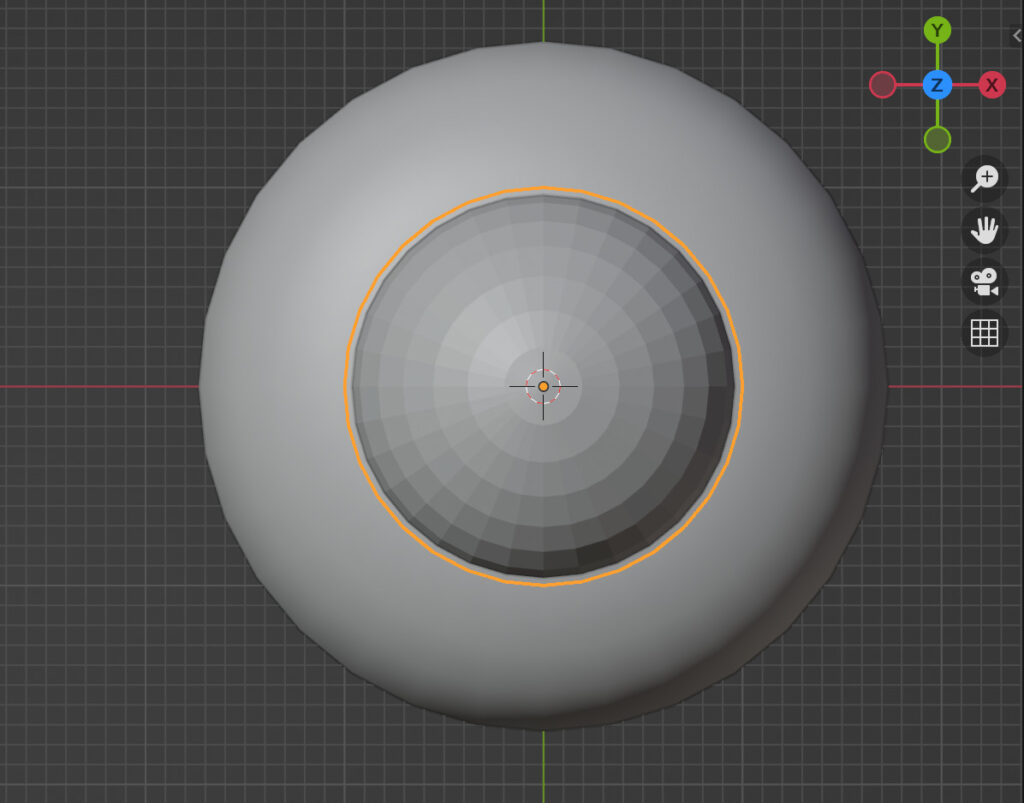
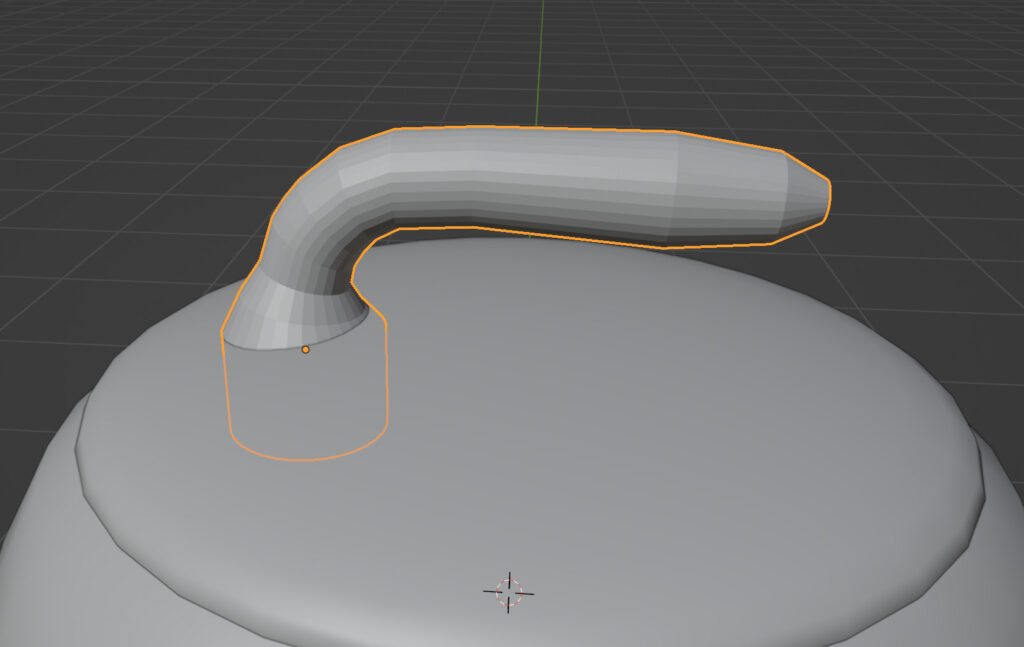
このような感じになりました。

出てくる部分に少し違和感があるので、G+Zで埋めてしまいます。

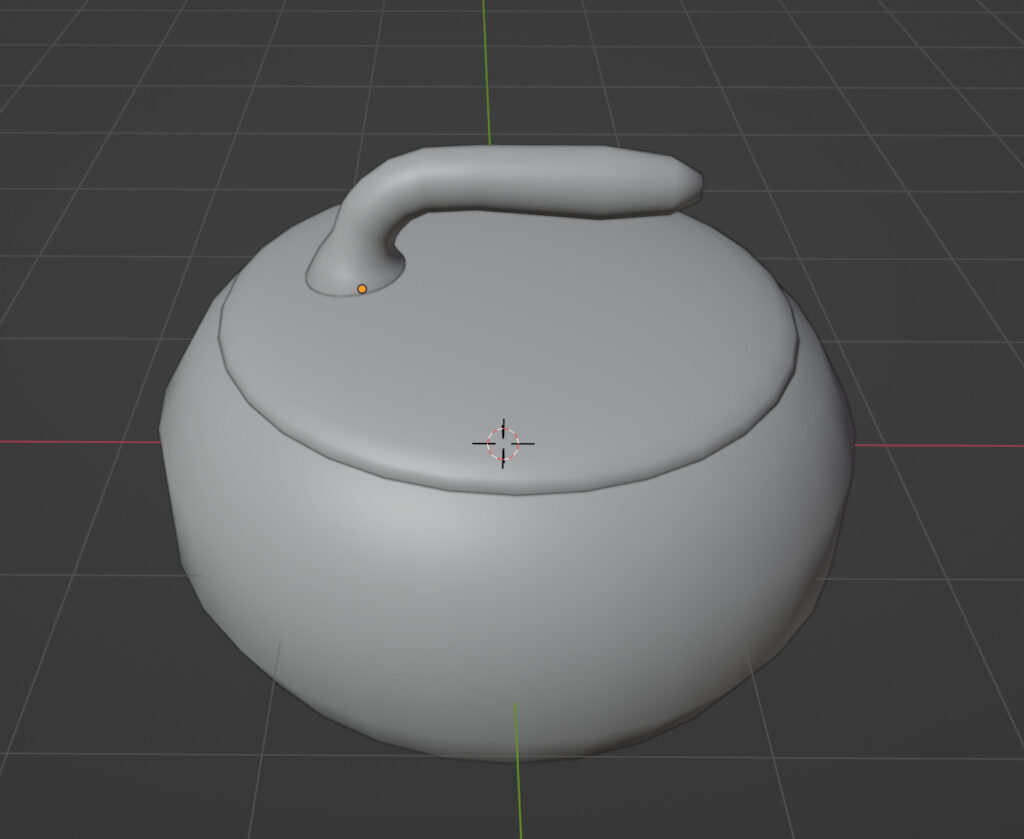
こちらも右クリックからスムーズシェード表示にしておきます。

これで形状の作成は終了です!
次は色をつけていきましょう。
長くなりそうですので、続きは別の投稿にします。
