
こんにちは!
チラシ制作において文字の装飾はとても大切ですよね。
この記事は、PhotoshopとIllustratorで簡単な文字装飾をする方法を残します。
今後どんどん増やしていく予定です。
まずはフチ文字(袋文字)です。
フチ文字ーPhotoshopで作る
フチ文字とは、文字の周囲を文字とは別の色で囲ったものです。
まずはPhotoshopでの作り方をご紹介します。
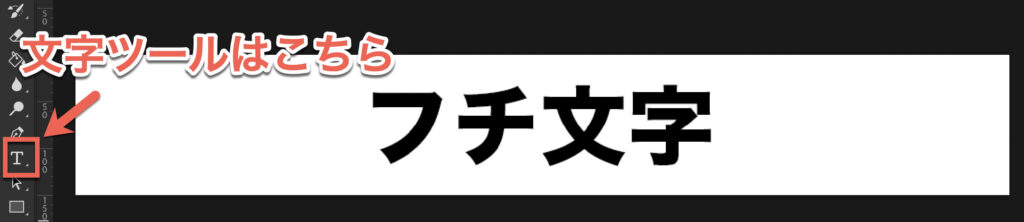
Photoshopを開いたら、文字ツールを使用して、フチ文字にしたい文章を入力してください。
文字ツールは、ツールパネルの「T」ボタンです。

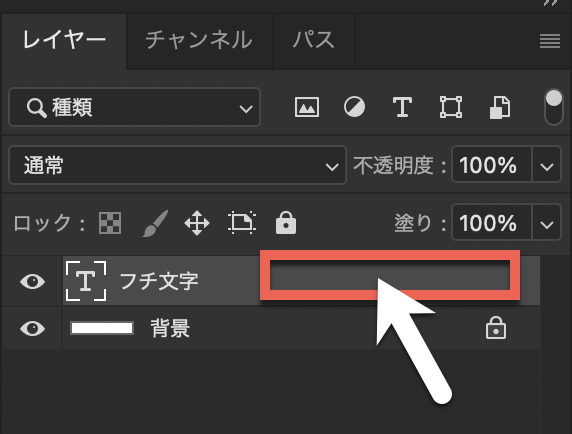
レイヤーパネルの、文字レイヤーで、何も書いてない部分(下の図の赤枠部分)をダブルクリックします。

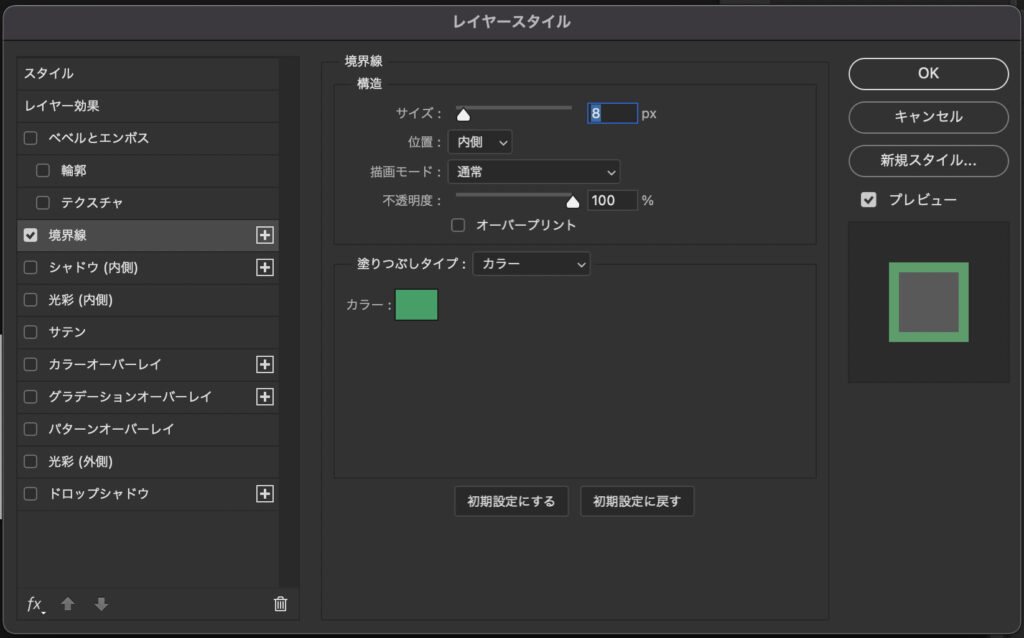
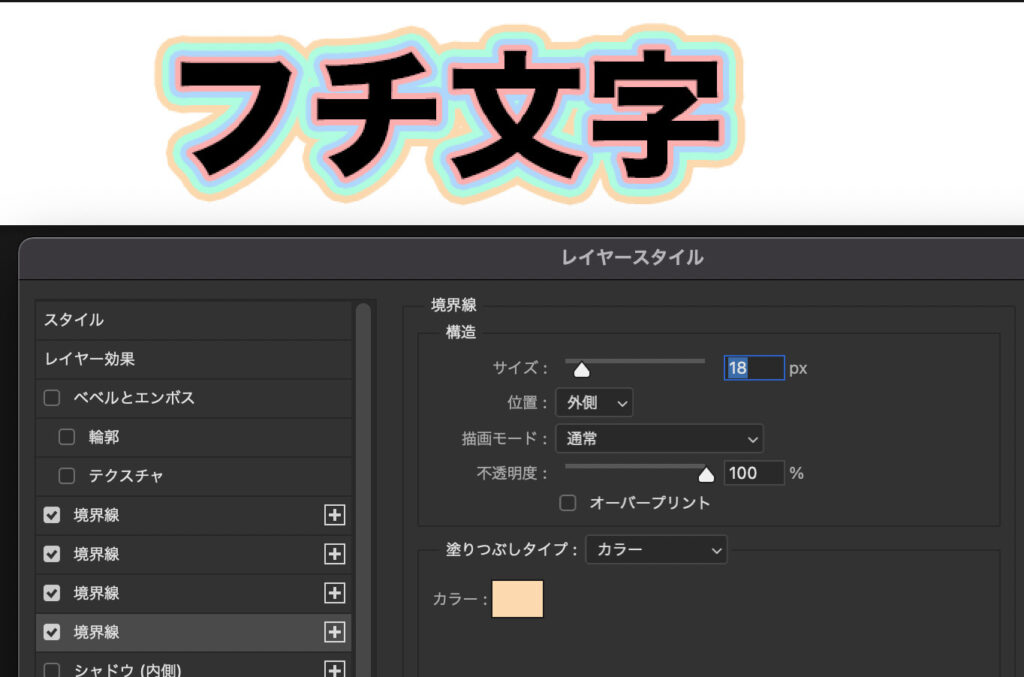
レイヤースタイルの設定画面が出ますので、境界線を選択、そして境界線の左側にあるチェック欄にチェックをいれて、有効化します。

サイズは縁取りの大きさ、位置は縁取りの場所です。そのほか、不透明度やカラーをお好みに設定します。
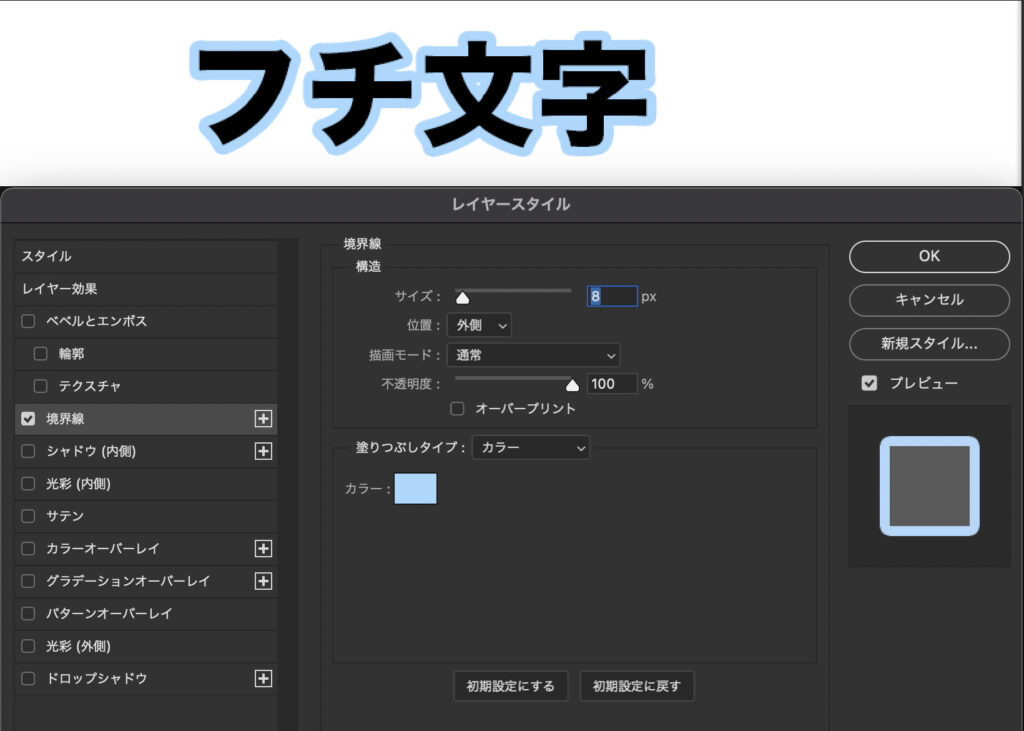
位置で、外側を選択すると文字の外側、内側を選択すると文字の内側、中央ですと文字の外側ラインが縁取り線の中央にくるような配置になります。よく使うのは外側です。

スタイルの境界線の右側にある+ボタンを押すと、そのスタイル効果を増やすことができます。
それを利用して、何重にも縁取りを追加することが可能です。
下側の境界線のサイズが上側より大きくなるように設定しましょう。

あんまりつけすぎると可読性が下がる気がするので、ほどほどで・・・。
OKボタンを押して確定します。
これでPhotoshopでの縁取り方法は終了です。
フチ文字-illustratorで作る
次にillustatorでの方法です。
Photoshopと同様に、文字ツールを使って文章を入力します。
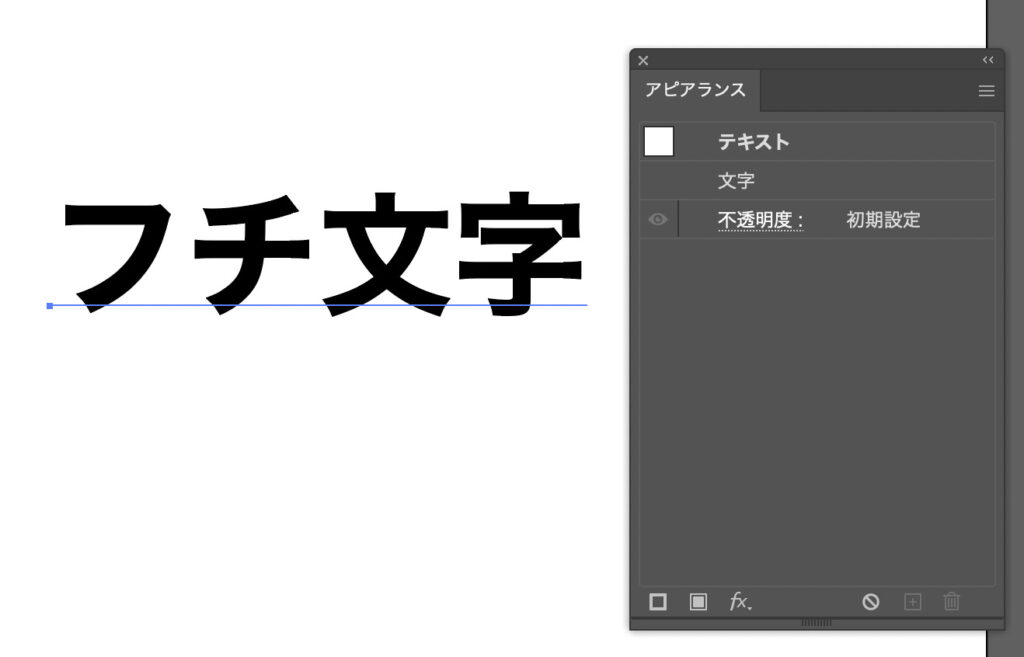
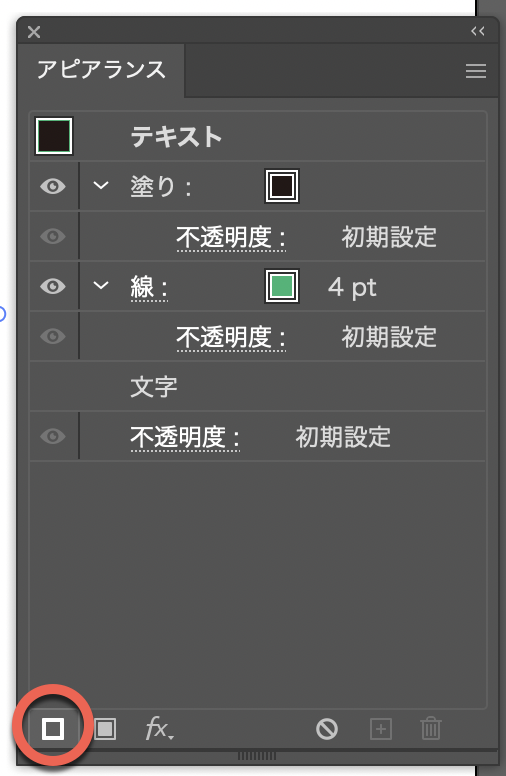
入力した文字をクリックで選択して、アピアランスを表示します。

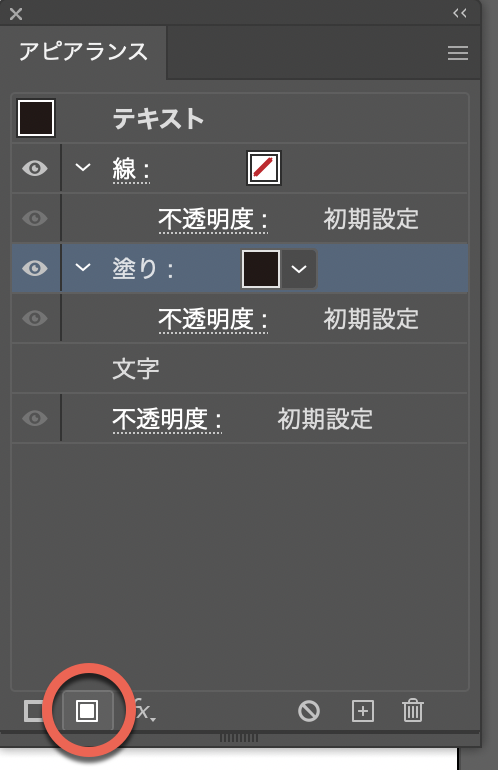
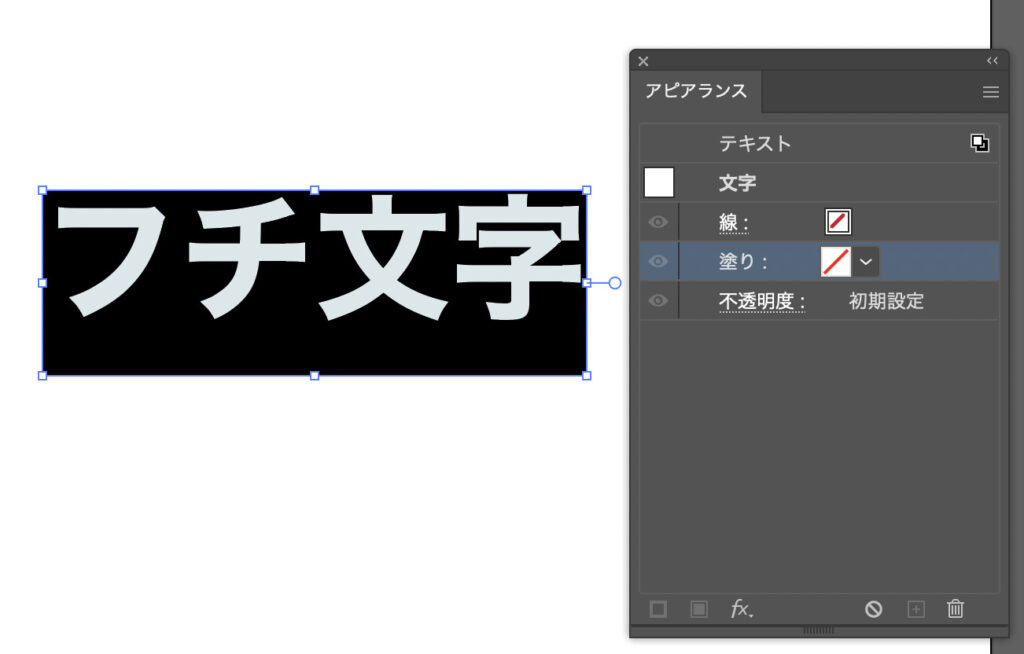
アピアランスパネルから、”新規塗りを追加”を選択して、塗りを増やします。

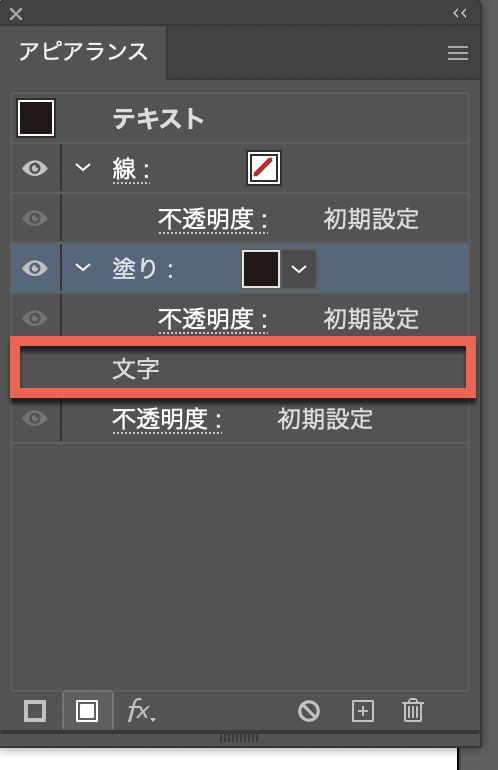
もともとの文字の塗りは、下にある”文字”の部分をダブルクリックすると表示されます。
こちらは紛らわしいですので、塗りなし、線なしに設定しておきます。


こうしておかないと、後々、もともとの文字設定が邪魔をして、設定した塗りや線が反映されないー!という混乱に陥ることがあります。
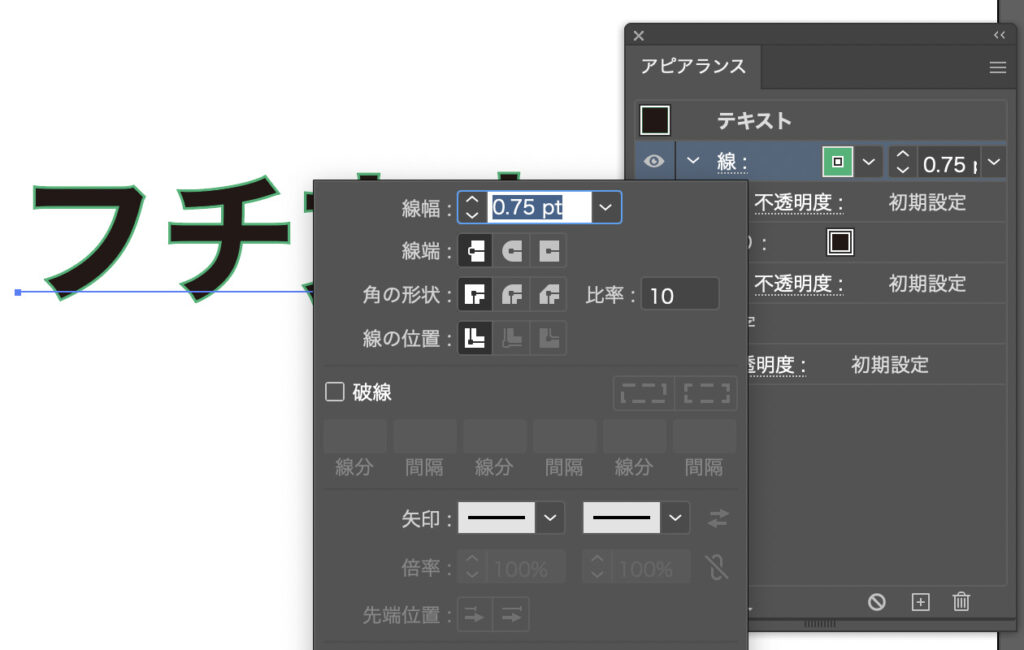
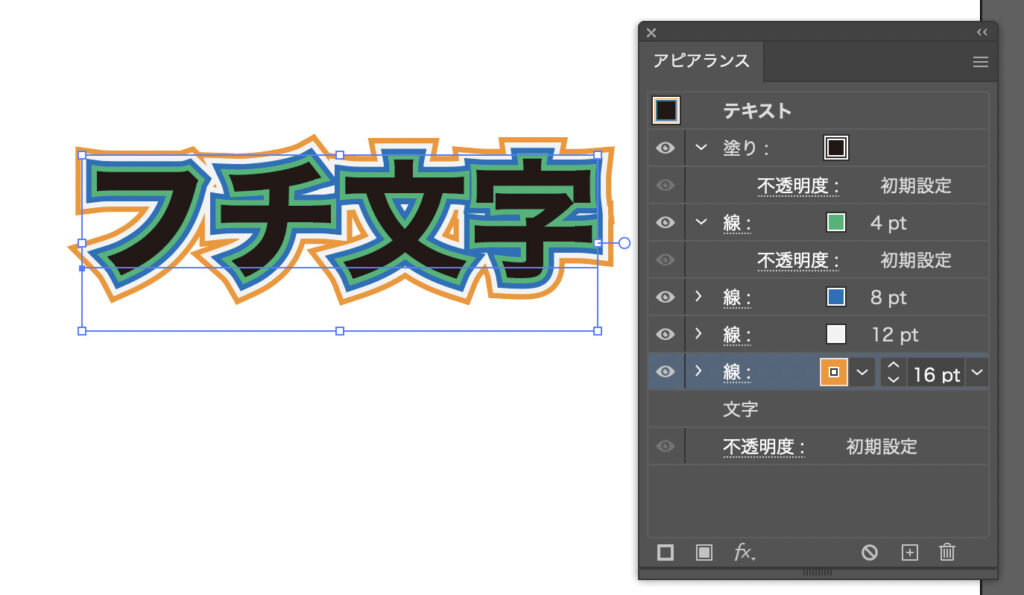
”線”の設定で、縁の色を選択します。また、”線”という文字をクリックすると、詳細な設定の画面が出てきます。
お好みの大きさに線を設定します。
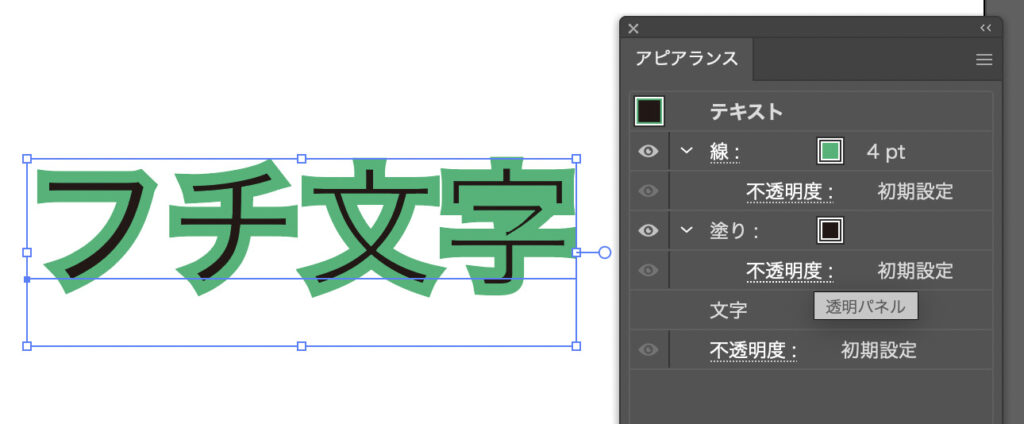
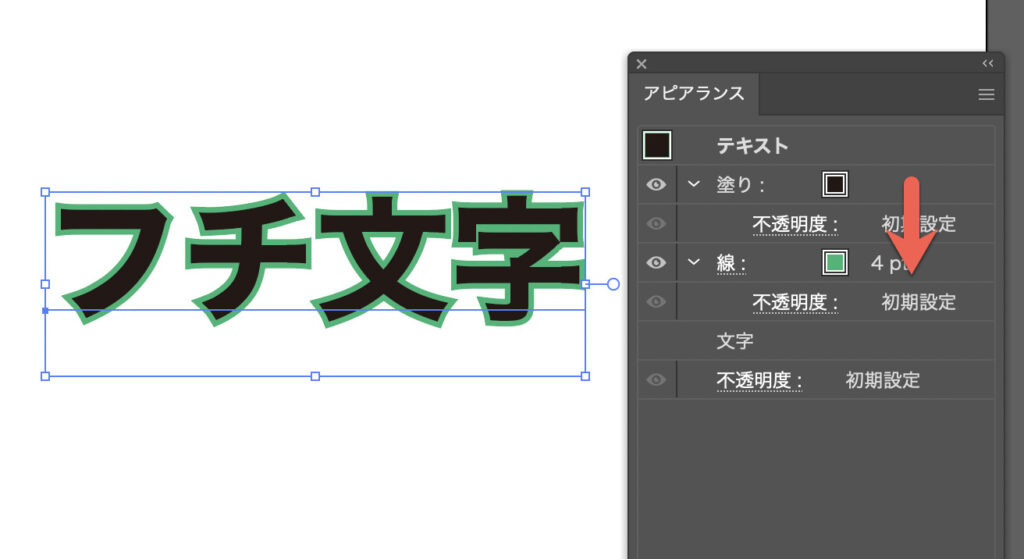
そのままですと線が上に表示されて変なことになりますが、”線”を”塗り”の下にドラッグアンドドロップすると表示順番が変わり、縁取り文字になります。



線を増やす場合は、アピアランスパネルの左下、線を追加、をクリックして増やします。


これで、illustratorでのフチ文字も完成しました。
Photoshopもillustratorでもフチ文字は簡単に作ることができます。
illustratorに関しては、オフセットなど他の機能を使う方法もありますので、使いやすい方法で作成してみてください。